本次优化的方向主要围绕以下几点来展开:
- 自定义背景文字颜色
- 添加雪花特效
- 添加爆炸特效
- 添加输入特效
我当前使用的主题还是比较流行、作者一直在维护的主题Material-X.
自定义背景文字颜色
参见Material-X doc中配色描述,将背景和文字颜色设置为暗色主题,同时将主题设置为深绿色,效果如图所示:

注意:如果是单纯修改以上内容,其实并不能生效,还要关闭主题的_config.yml文件中的cdn服务,如下图所示:

添加雪花特效
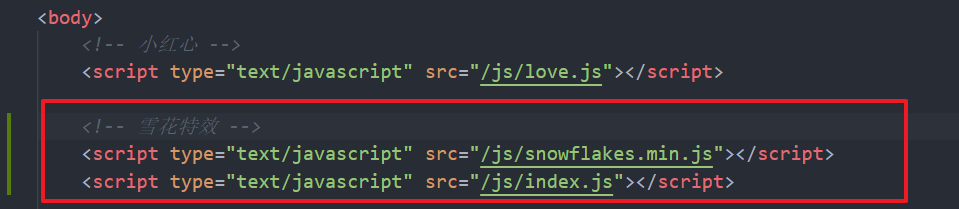
从站长之家找到的JS制作雪花飘落背景动画特效, 下载后将两个js放入source目录下的js目录中,并在layout目录下的layout.ejs中添加相关script路径,如下图所示:

添加爆炸特效
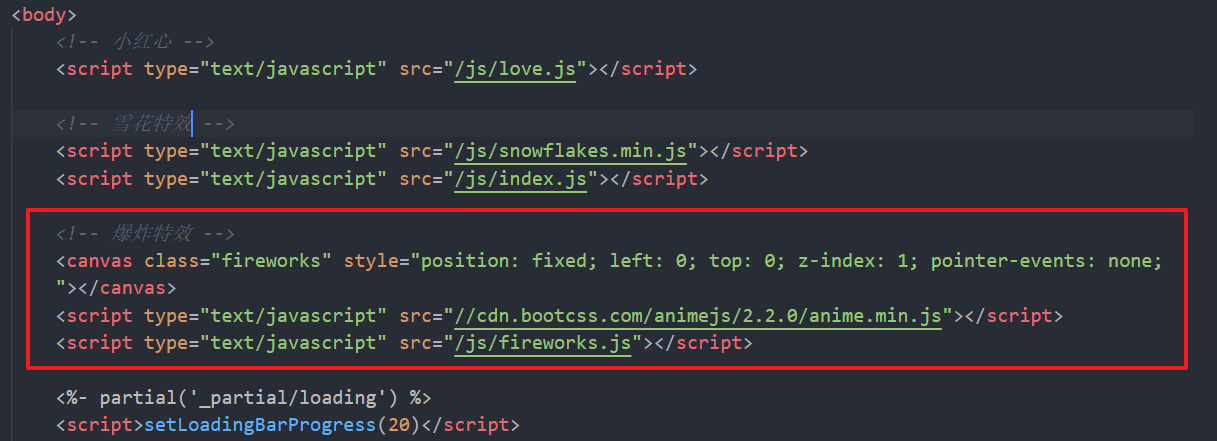
发现生如夏花的博客的点击效果比较炫酷,查看其发布的文章并没有介绍具体实现,于是查看其网页源码,得到了对应的fireworks.js文件,同雪花特效一样添加到指定路径并配置路径,如下图所示:

添加输入特效
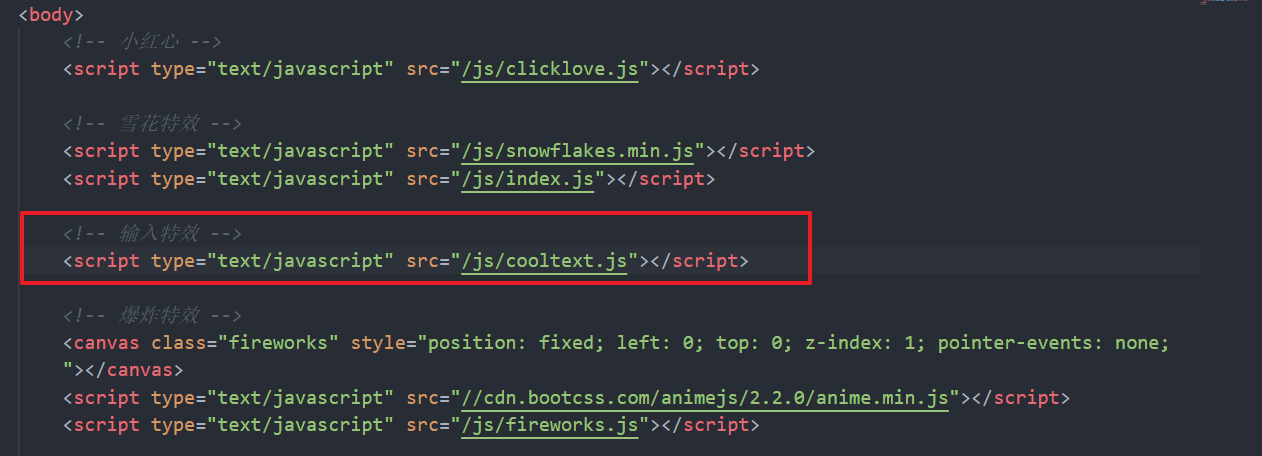
发现搅拌糖对主题进行了炫酷的DIY,如背景切换,滑动栏自定义等,同上查看了其网页源码,得到cooltext.js文件,同雪花特效一样添加到指定路径并配置路径,如下图所示:

经过以上步骤,hexo主题又得到了进一步的自定义优化。
ps:花了许多时间排查看板娘插件是如何出现的,自己只是安装的依赖库,并没有配置,然而却被渲染到最终的生成页面中,真是百思不得其解,由于个人不太喜欢二次元,同时手机端看起来体验不好(占了很大的空间),最终选择将依赖库移除从而去除掉了看板娘效果。




